티스토리 뷰
1. block 요소
(1) div, h1, p
(2) 사용 할 수 있는 최대 가로 너비를 사용한다.
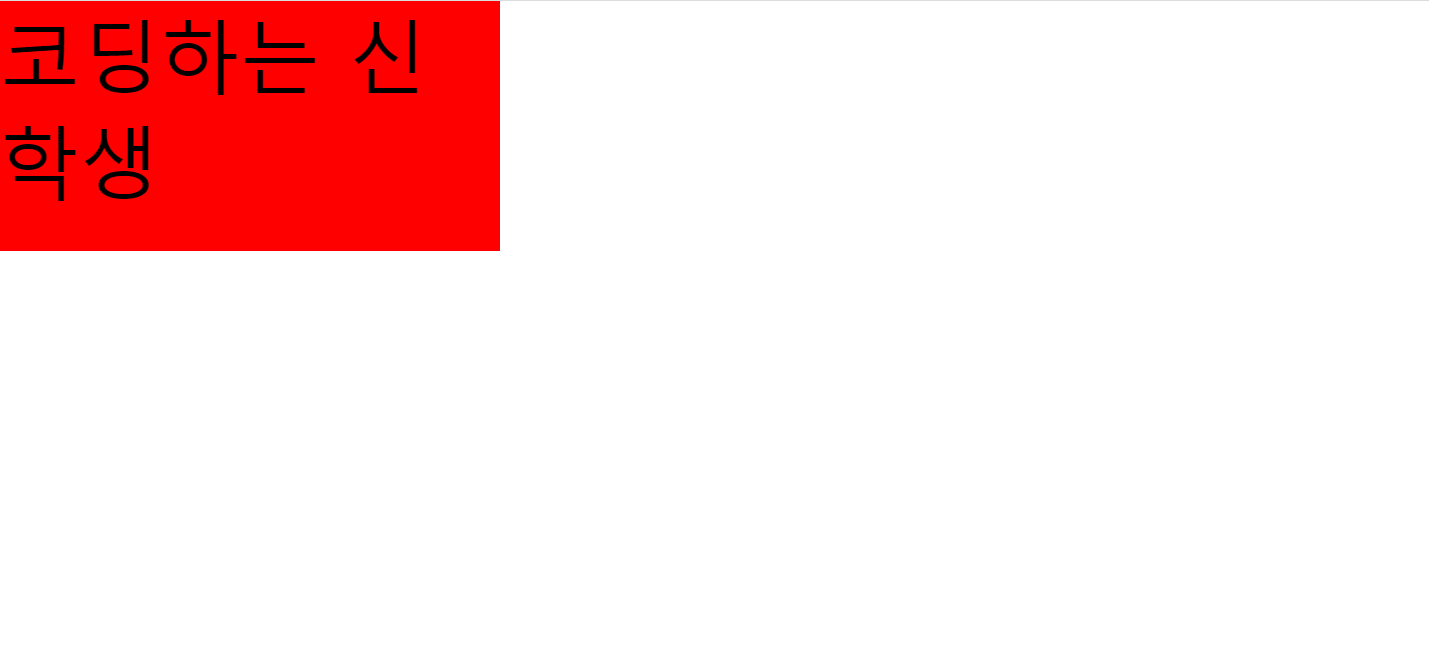
HTML
<div> 코딩하는 신학생 </div>CSS
div{
background:red;
}
(3) 크기를 지정할 수 있다.
CSS
div{
background:red;
width:100px;
height:50px;
}
(4) witdh:100% height:0% 로 시작
정확히는 width:auto height:auto 로 들어가 있지만 block요소와 inline 요소의 auto 구현이 다른 것!
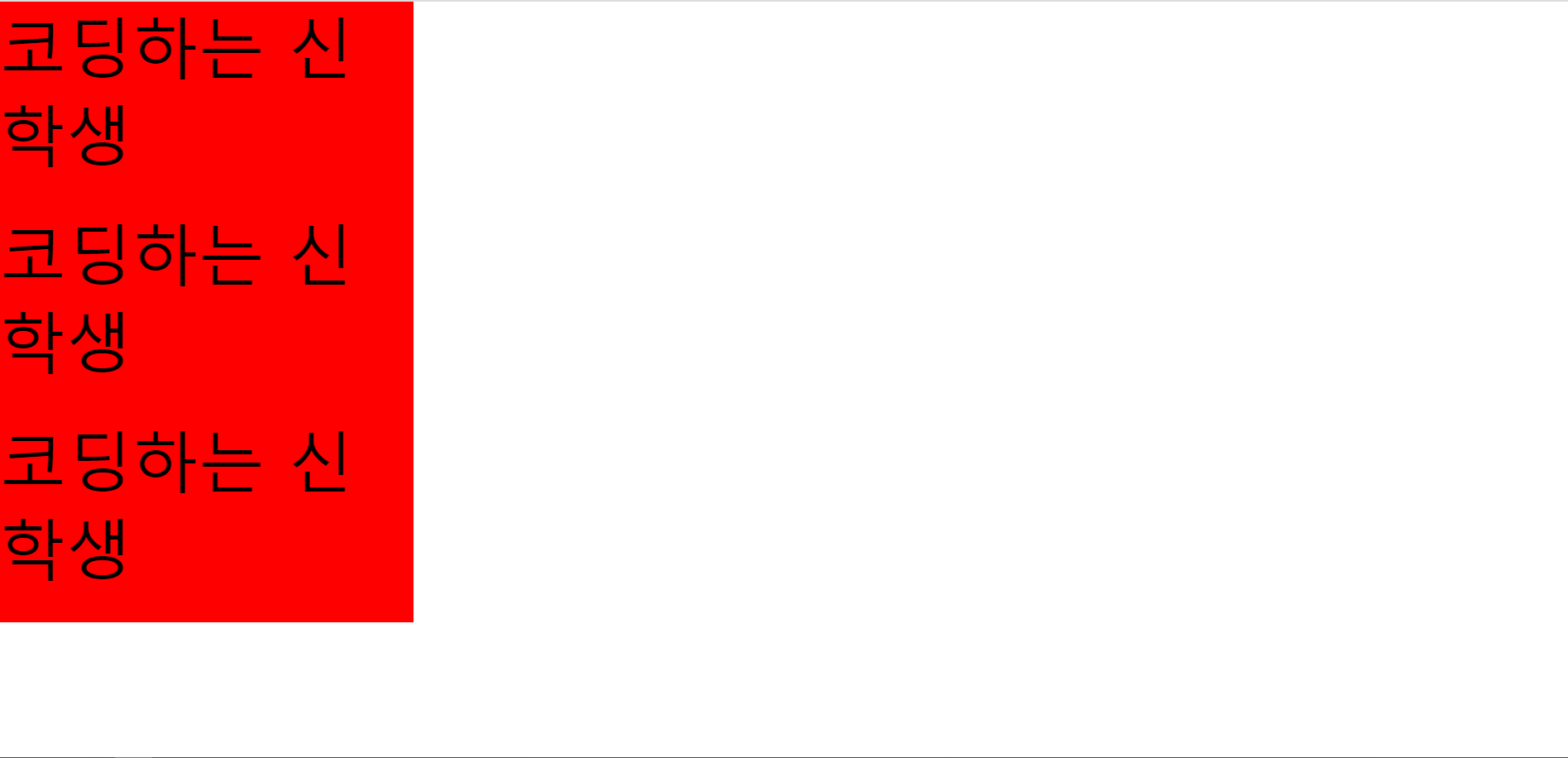
(5) 수직으로 쌓임
HTML
<div>코딩하는 신학생</div>
<div>코딩하는 신학생</div>
<div>코딩하는 신학생</div>

(6) margin, padding 위, 아래, 좌, 우 모두 사용 가능
HTML
<div>1</div>
<div>2</div>CSS
div{
background:red;
width:50px;
height:30px;
}

CSS
div{
background:red;
width:50px;
height:30px;
margin:10px;
padding:5px;
}

(7) 레이아웃을 잡는 용도로 사용!
2. inline 요소
(1) span, img
(2) 필요한 만큼의 너비를 사용한다.
HTML
<span>코딩하는 신학생</span>CSS
span{
background:red;
}
(3) 크기를 지정할 수 없다. (width, height 지정해도 적용 x)
CSS
span{
background:red;
width:100px;
height:50px;
}

(4) witdh:0% height:0% 로 시작
정확히는 width:auto height:auto 로 들어가 있지만 block요소와 inline 요소의 auto 구현이 다른 것!
(5)수평으로 쌓임
HTML
<span>코딩하는 신학생</span><span>코딩하는 신학생</span><span>코딩하는 신학생</span>
HTML
<span>코딩하는 신학생</span>
<span>코딩하는 신학생</span>
<span>코딩하는 신학생</span>
(6) margin, padding 좌, 우만 사용 가능 (위, 아래 사용 x)
HTML
<span>1</span> <span>2</span>CSS
span{
background:red;
}
CSS
span{
background:red;
margin:10px;
padding:5px;
}
(7) TEXT를 넣는 용도로 사용!
'컴퓨터공학 및 코딩 > HTML,CSS' 카테고리의 다른 글
| [HTML] HTML 문서의 틀(head,body tag) & Meta Data (0) | 2020.05.12 |
|---|
- Total
- Today
- Yesterday
- Polls
- 로버트존슨
- 알고스팟
- 코딩테스트
- word embedding
- word vector
- web
- Skip-gram
- WebProgramming
- Tutorial
- 그림자
- 당신의 그림자가 울고 있다.
- Mikolov
- django
- 인공지능
- 텍스트분류
- NLP
- 자연어처리
- 심리학
- 코딩하는 신학생
- Python
- 융
- word2vec
- 분석심리학
- 젠심
- text classification
- CBOW
- 단어표현
- AI
- lstm
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
